基础使用,充分利用配置项
2024-08-01
一、创建
1. 要求
Node 18及以上版本
2. 使用
按下面的命令,可以生成一个基本的demo。
bash
mkdir vitepress-test # 创建一个目录,也可以在老的项目中
cd vitepress-test
npm init -y # 初始化npm,老项目可以不用
npm install -D vitepress # 安装vitepress
npx vitepress init # 初始化,弹出界面如下,一步一步设置就行;
npm run docs:dev # 运行shell
┌ Welcome to VitePress!
│
◇ Where should VitePress initialize the config?
│ ./
│
◇ Site title:
│ My Awesome Project
│
◇ Site description:
│ A VitePress Site
│
◇ Theme:
│ Default Theme
│
◇ Use TypeScript for config and theme files?
│ Yes
│
◇ Add VitePress npm scripts to package.json?
│ Yes
│
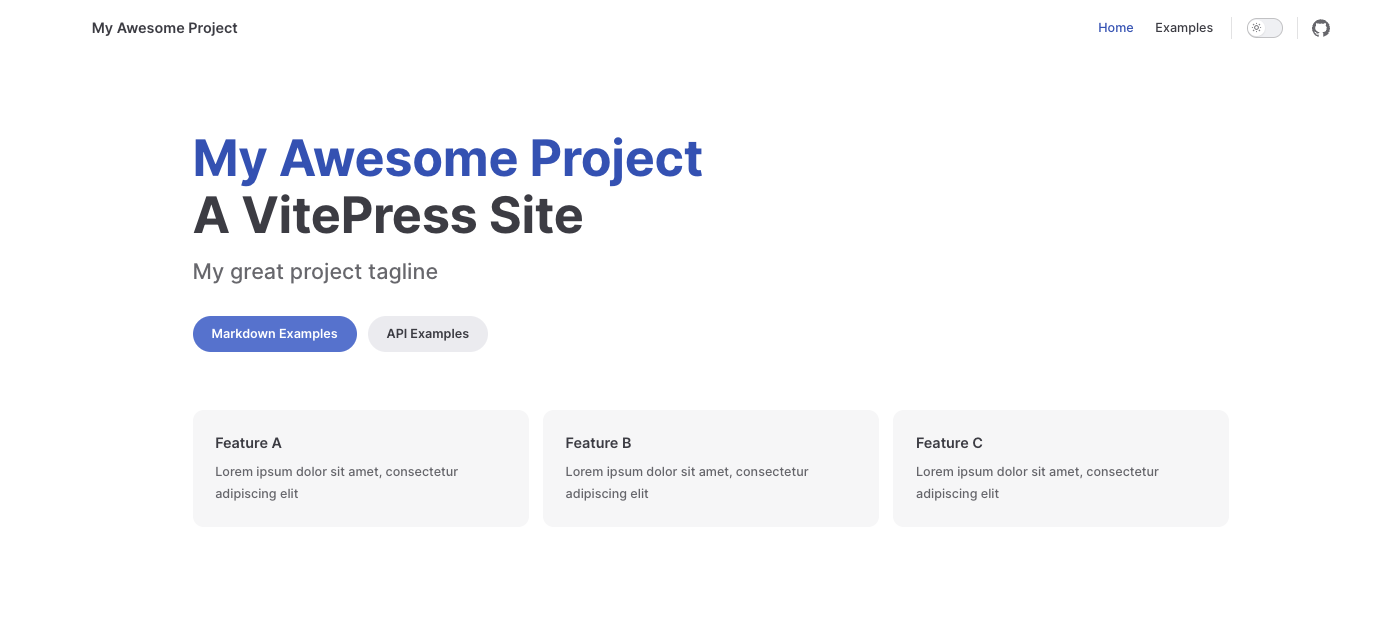
└ Done! Now run npm run docs:dev and start writing.3. 结果


4. 代码结构
默认生成的网站代码,结构如下:
shell
.
├── .vitepress
│ ├── cache # 忽略
│ └── config.mts # 网站整体配置,主要是头部的
├── api-examples.md # 内容页
├── index.md # 首页
├── markdown-examples.md # 内容页
├── package-lock.json
└── package.json二、配置

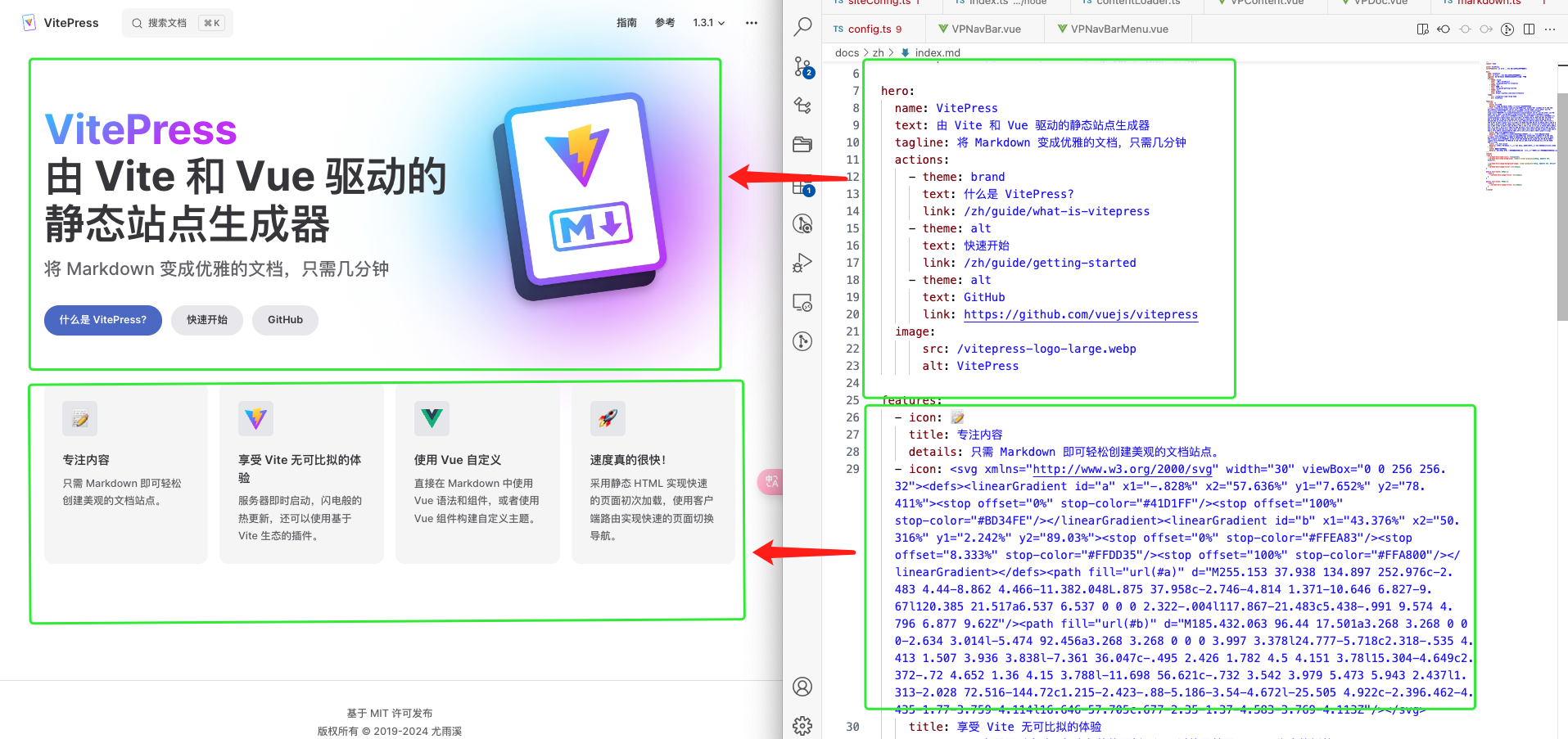
先放一张整理的名称图,看vitepress每个部分叫什么,知道叫什么,查文档也很快;图中
- 蓝色:config文件中可配置
- 红色:md文件中可配置
下面开始讲细节。
1. 整体配置
站点的整体配置,需要修改 .vitepress/config.mts的文件,下面用一个范例和注释来说主要的配置项:
js
// https://vitepress.dev/reference/site-config
export default defineConfig({
title: "十一月的花海", // 网站标题
description: "做一个安静的小破站", // 网站描述
locales: {
root: { // 默认语言
label: '中文',
lang: 'zh',
themeConfig: {
logo: { // 网站logo,图标放在public文件夹下,默认没有图标
src: '/logo.svg', // logo支持svg,渲染时是img标签,不能响应亮黑模式切换
alt: 'fe-master',
},
i18nRouting: true, // 开启多语言的路由,底部多一个切换按钮
docFooter: { // 底部导航
prev: false,
next: false,
},
nav: [ // 导航栏(重点)
{ text: '技术路线', link: '/' },
{ text: '杂记', link: '/misc' },
{ text: '专栏', items: [
{
text: 'vue',
link: '/vue/vue3' // 本站导航
},
{
text: 'react',
link: '/react/react-hooks'
},
] },
{ text: '小工具', items: [
{
text: 'svg -> png',
link: 'https://www.zhihu.com/column/c_1306587296758971648' // 外部链接
},
] },
{ text: '关于', link: '/about' }
],
sidebar: { // 内容区域的侧边栏
'/misc/': [
{
text: 'misc',
items: [
{ text: '随笔-0801', link: '/misc-0801' },
{ text: '随笔-0801', link: '/misc-0802' },
]
}
],
'/special/vue/': [
{
text: 'vue',
items: [
{ text: 'vue3', link: '/vue/vue3' },
{ text: 'vue2', link: '/vue/vue2' },
{ text: 'vue-cli', link: '/vue/vue-cli' },
{ text: 'vue-router', link: '/vue/vue-router' },
{ text: 'vuex', link: '/vue/vuex' },
]
}
]
},
socialLinks: [ // 三方链接
{ icon: 'github', link: 'https://github.com/vuejs/vitepress' }
]
},
},
en: { // 英文,多个语言时,注意文件夹路径的一致性
label: 'English',
lang: 'en',
themeConfig: {
}
}
}
})
整体的配置项很多,可以看这里的官方文档
2. 页面配置
页面配置,在vitepress中,叫frontmatter,即这种:
yaml
---
title: Docs with VitePress
---这个是一个yaml的格式,用线框在内部
写在每个md的最头部
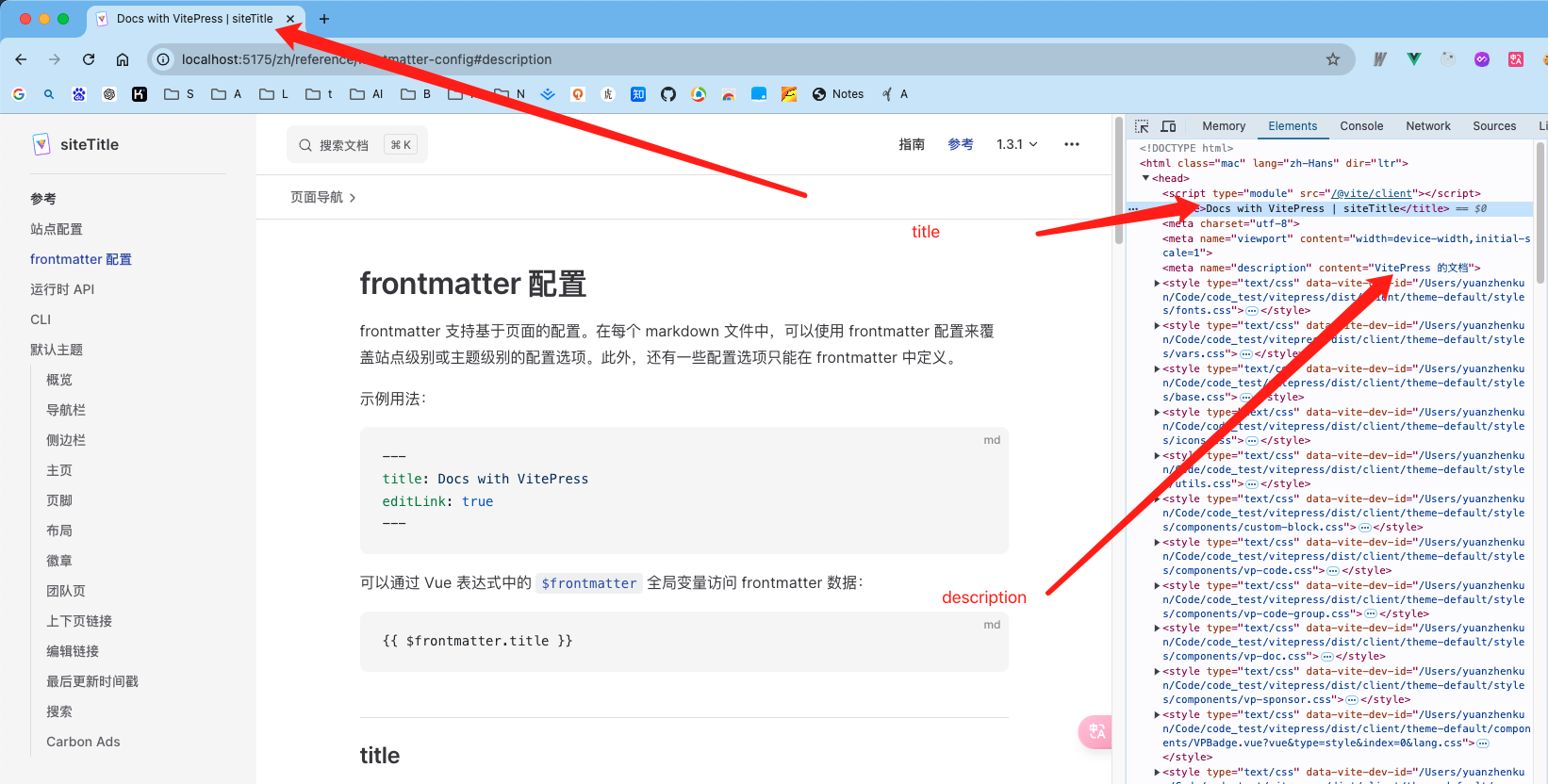
2.1. SEO的配置
可以配置TDK(title、descrition,keywords)等信息
yaml
---
title: Docs with Vitepress
descrition: Vitepress 的文档
head:
- - meta
- name: description
content: hello
- - meta
- name: keywords
content: super duper SEO
---效果如下: 
2.2 布局
yaml
---
layout: home | doc | page | false
---页面有几种内置的布局,叫Layout,在markdown的头部配置,内置有
- home:首页类型,有hero部分,features部分,footer部分
- doc:默认样式,它将默认文档样式应用于 markdown 内容。即默认的vitepress文档风格(头部导航,左侧sidebar,右侧有内容的结构outline,底部有上一页下一页编辑时间的链接)
- page:和doc主题类似,但是不对内容应用样式
⭐️ 首页(home)
- 头部指定了layout为home,就可以使用默认的首页风格,可以设置hero,features,效果如下:

每个部分怎么配置看上面这个图还是比较清晰的;
如果觉得不想要这个风格,可以不使用layout为home,可以自己定义,后面再出一篇讲这个
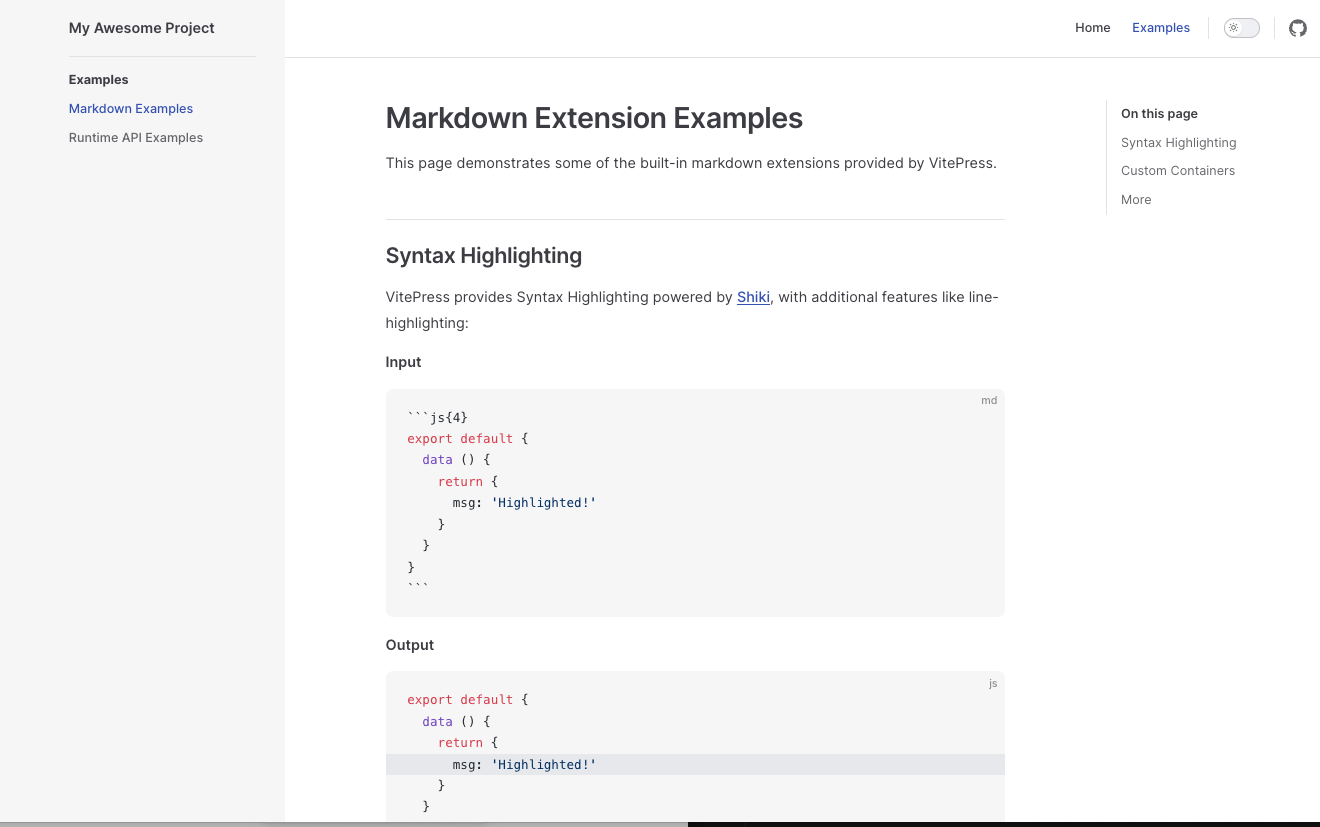
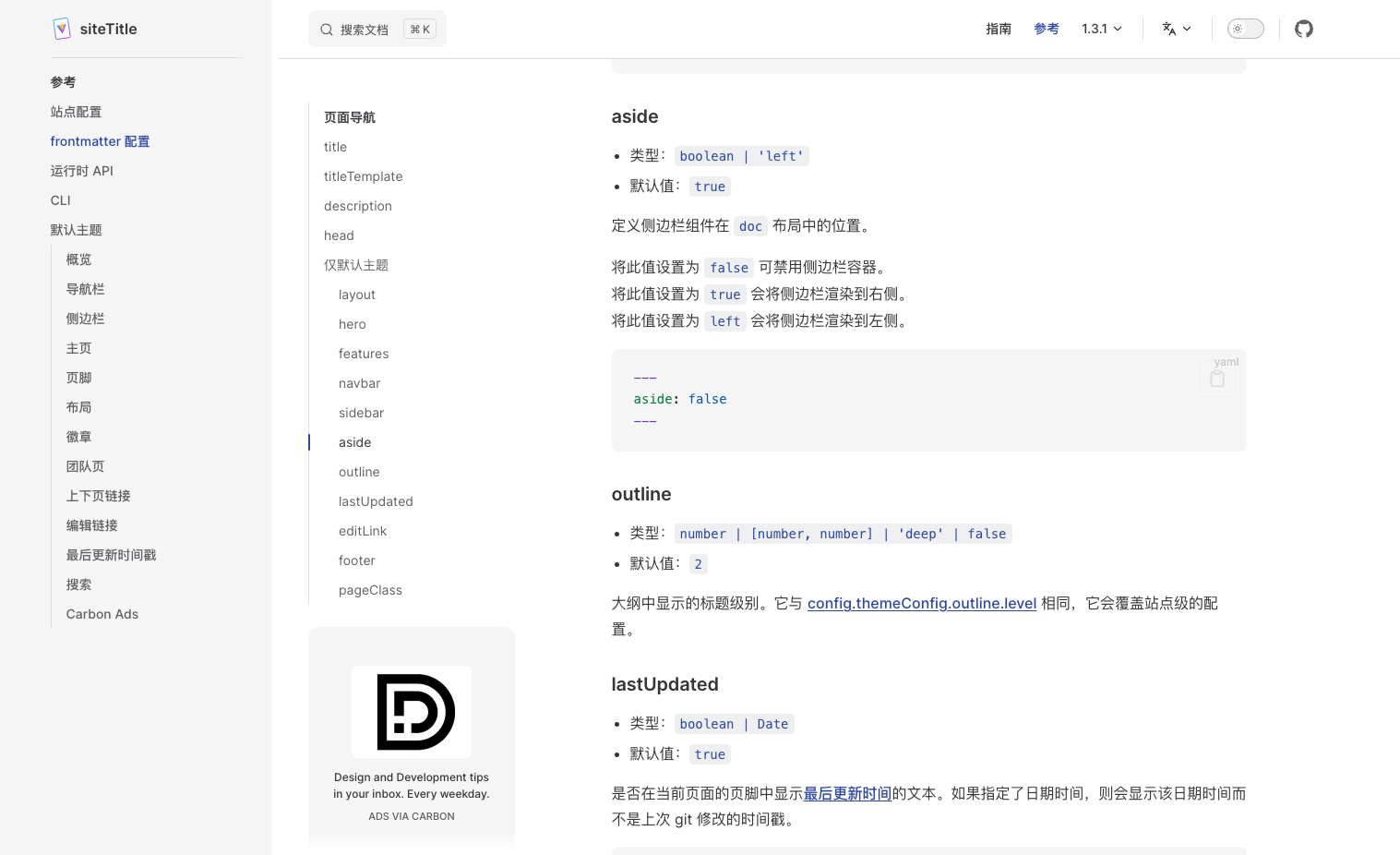
⭐️ 内容页(doc)
yaml
---
layout: doc # 默认值,不设置也是doc
---
如上图,蓝色为config文件可配置,红色为md文件可配置
- sidebar:内容在config文件配置,md文件中可以设置显示隐藏
yaml
---
sidebar: false
---- outline:文档结构展示,默认值为2,展示2层深度,false为不展示,deep为全展示
yaml
---
outline: false | deep | 2
---- aside:文档结构展示的位置,默认为true,展示在右侧,false为不展示,left为展示在左边
yaml
---
aside: left
---
- pre/next:上下页链接配置,可以在config文件中配置docfooter不展示
yaml
---
prev:
text: 'Markdown'
link: '/guide/markdown'
---- navbar: 是否显示导航栏
等等其他的配置,可以查看这里官方文档
三、总结
基础的使用大概就是这样,利用vitepress默认的主题,可以快速搭建一些团队或个人的文档。