自定义组件,配置tailwindcss、markdown、百度统计等
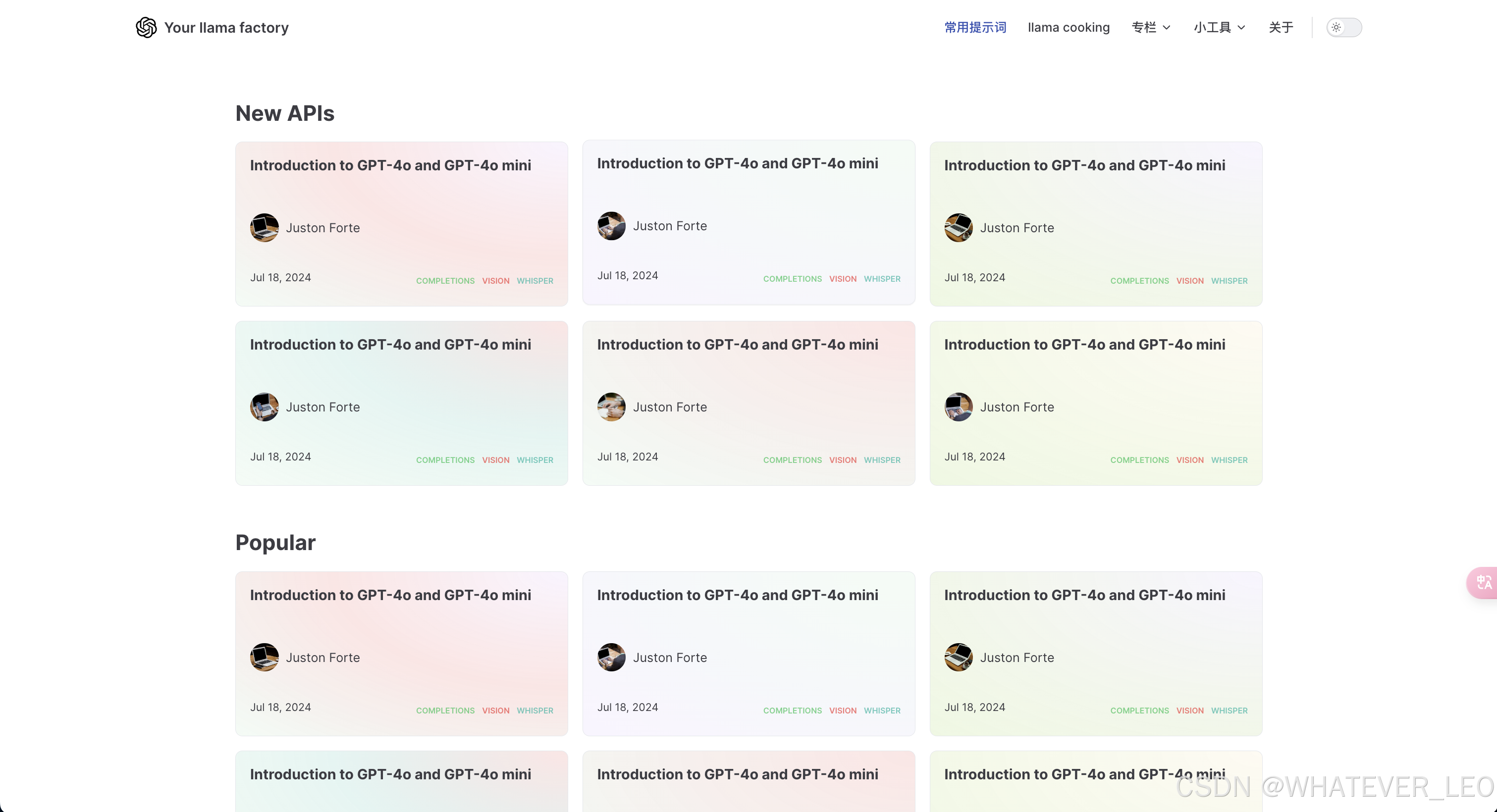
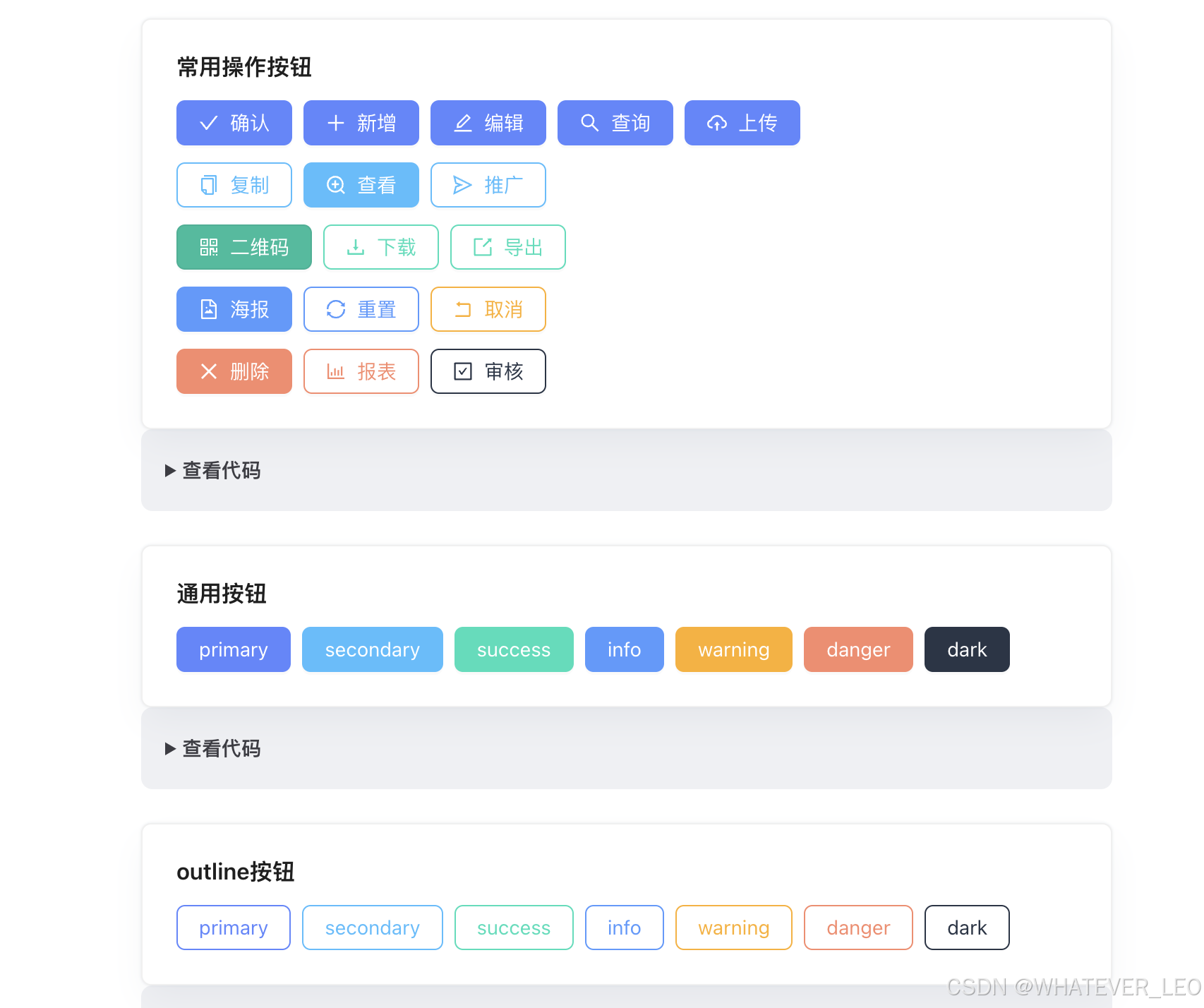
vitepress中,除了使用一些配置项目,还可以通过写vue代码,来做一个定制化的UI。下面这个UI主页便是vue组件 + tailwindcss做的 
一. 自定义
vitepress中,如果内置的home、doc、page不满足需求,还可以自己写vue代码进行自定义
1.1 自定义布局
---
layout: MyLayout
---这将在上下文中查找注册名为 foo 的组件。例如,可以在 .vitepress/theme/index.ts中全局注册组件:
import DefaultTheme from 'vitepress/theme'
import MyLayout from './MyLayout.vue'
export default {
extends: DefaultTheme,
enhanceApp({ app }) {
app.component('MyLayout', MyLayout)
}
}如果在页面中使用了自己的vue代码,那vue代码中有两个重要的API。
- useData
- useRouter
1. useData
useData 提供对 VitePress 数据的访问,包括页面内容、主题配置、页面元数据等。
import { useData } from 'vitepress'
export default {
setup() {
const { site, page, theme } = useData()
console.log('Site data:', site.value)
console.log('Current page:', page.value)
console.log('Theme config:', theme.value)
return {}
}
} • 获取全局站点配置和主题信息。
• 访问当前页面的元数据(如标题、描述)。
• 根据页面数据动态调整组件的显示。
frontmatter 信息同样可以在 page.value.frontmatter 访问到
2. useRouter
useRouter 用于获取 VitePress 内部的路由信息。可以使用它来访问当前的路径、查询参数等信息,并进行导航。
import { useRouter } from 'vitepress'
export default {
setup() {
const router = useRouter()
const navigate = () => {
router.go('/') // 导航到首页
}
return { navigate }
}
}1.2 自定义组件
如何其他vue组件编写方式一样,写相关的vue代码组件,然后就可以直接在md中使用它
注意:这里的vue组件,要支持SSG哦
如果团队中封装了vue的组件,那用vitepress做文件就太方便了,可以直接写md文件,文件中就可以展示组件

二. 配置Vitepress
tailwindcss的普及率越来越高,尤其文档或者个人项目,tailwindcss是一个非常好的效率工具。
vitepress中如何支持tailwindcss
1. 安装必要的依赖
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest2. 在项目根目录下创建Tailwind CSS配置文件:
npx tailwindcss init -p3. 检查生成的tailwind.config.js文件
export default {
content: [
'./.vitepress/**/*.{js,ts,vue}',
'./docs/**/*.md'
],
theme: {
extend: {},
},
plugins: [],
}其中,比较重要的是content,如果你的vitepress的文档目录是docs,修改为如下:
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./docs/**/*.{vue,js,ts,jsx,tsx,md}",
"./docs/.vitepress/**/*.{vue,js,ts,jsx,tsx,md}"
],
theme: {
extend: {},
},
plugins: [],
}4. 亮黑模式的配置
darkMode: ['selector']放置在tailwind.config.js中
5. 最终
tailwind.config.js结构,可能如下:
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./docs/**/*.{vue,js,ts,jsx,tsx,md}",
"./docs/.vitepress/**/*.{vue,js,ts,jsx,tsx,md}"
],
theme: {
extend: {},
},
plugins: [],
darkMode: ['selector'],
}在.vitepress/config.mts的文件中,多了tailwind和postcss的配置
export default defineConfig({
...,
vite: {
css: {
postcss: {
plugins: [
tailwindcss(),
autoprefixer()
]
}
}
}
})三. 配置Markdown
vitepress中,markdown的渲染使用markdown-it(https://markdown-it.github.io/)的渲染引擎,同时对其进行了增强。
最大的增强在于,vitepress的markdown中,可以使用vue组件。
同时还有其他的Emoji、代码组、数学方程等等增强,能写出来很美观的界面;
Markdown详细内容可参考链接:https://vitepress.dev/zh/guide/markdown、https://vitepress.dev/zh/guide/using-vue

为了满足其他个性化的需求,在config.mts还可以自定义配置markdown,如:
// .vitepress/config.js
import markdownItFootnote from 'markdown-it-footnote'
import markdownItAnchor from 'markdown-it-anchor'
export default {
markdown: {
// 配置 markdown-it 插件
config: (md) => {
// 使用插件
md.use(markdownItFootnote)
md.use(markdownItAnchor, { permalink: markdownItAnchor.permalink.headerLink() })
// 添加更多插件或自定义规则
},
// 自定义选项
lineNumbers: true, // 是否显示行号
}
}四. 添加百度统计
步骤:
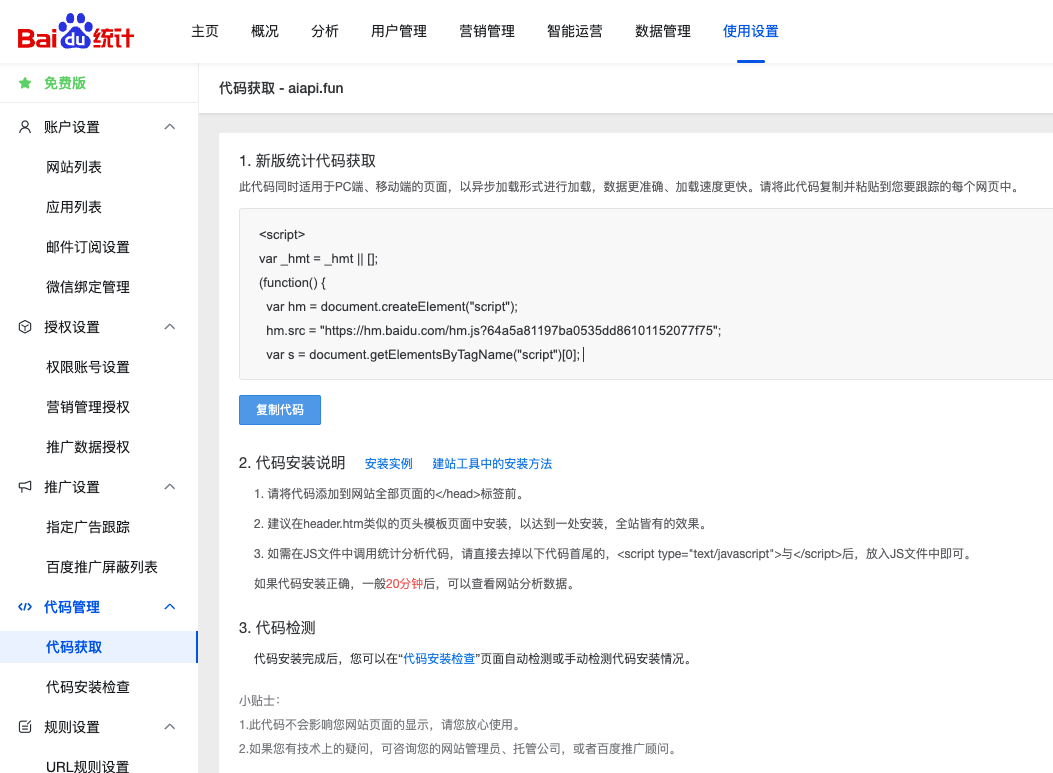
- 首先,获取百度统计的跟踪代码。你需要在百度统计网站上注册并获取特定于你网站的跟踪代码。
- 在VitePress项目中创建或编辑配置文件。通常这个文件是 .vitepress/config.mts。
- 在配置文件中,使用
head选项来添加百度统计的脚本。以下是一个示例配置:
export default {
// 其他配置...
head: [
[
'script',
{},
`
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?你的百度统计跟踪ID";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
`
]
],
// 其他配置...
}- 部署后访问检测